03-oktober2012
by eko setiawan
Tak terasa blog saya sudah berumur 4 Tahun. Dengan latar belakang berwarna gelap, dan warna teks yang terang (kalau gelap juga, nggak kelihatan dong
 ) selalu setia untuk para pembaca. Membuat sebuah game dengan C++ memang tak semudah membalikkan telapak tangan, tapi tak sesulit dibandingkan membalikkan sebuah rumah (#eh??). Penulisan yang menggunakan bahasa agak gaul dan deskripsi materi yang mungkin pas-pasan semoga tidak membawa pembaca kepada jalan sesat
) selalu setia untuk para pembaca. Membuat sebuah game dengan C++ memang tak semudah membalikkan telapak tangan, tapi tak sesulit dibandingkan membalikkan sebuah rumah (#eh??). Penulisan yang menggunakan bahasa agak gaul dan deskripsi materi yang mungkin pas-pasan semoga tidak membawa pembaca kepada jalan sesat Seiring berjalannya waktu, kita memiliki berbagai macam perubahan atau problematik dalam kehidupan nyata. Seperti tuntutan pekerjaan yang membuat saya harus menjadi programmer Visual Basic (yang masih amatiran hehehe
Dampaknya kemampuan C++ saya mungkin tidak dapat berkembang dengan pesat (sebelumnya saja tidak pesat, apalagi sekarang
Win32: Menampilkan Teks Sederhana
Jika pada artikel sebelumnya kita membuat sebuah garis-garis yang indah hehehe, maka sekarang kita akan menampilkan sebuah teks. Dengan menggunakan fungsi yang telah disediakan maka prosesnya menjadi lebih mudah. Langkah pertama adalah membuat project Win32 yang baru, File -> New -> Project -> Win32 GUI Project -> Go. Pilih Frame Based sebagai tipe dasarnya lalu lanjutkan sampai finish. Sampai sini kita telah memiliki jendela sederhana, cukup untuk menampung teks yang akan kita tampilkan. Tambahkan header string ( #include <string> ) setelah header windows . Dan masukkan beberapa kode (lihat potongan kode dibawah), sehingga tampak seperti berikut:
#include <windows.h>
#include <string>
...
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
//DC = Device Context
HDC hDC;
PAINTSTRUCT Ps;
switch (message) /* handle the messages */
{
case WM_PAINT:{
hDC = BeginPaint(hwnd,&Ps);
std::string teks = "Contoh Teks ................!";
//BOOL TextOut(HDC hdc, int nXStart, int nYStart, LPCTSTR lpString, int cbString);
TextOut(hDC, 50, 50, teks.c_str(),teks.length()); //teks 1
TextOut(hDC, 50, 70, "Contoh Teks",10); //teks 2
//COLORREF SetTextColor(HDC hdc, COLORREF crColor);
SetTextColor(hDC,RGB(255,25,5));
TextOut(hDC, 50, 90, "Contoh Teks....",14); //teks 3
COLORREF _Biru = RGB(5,25,255);
SetTextColor(hDC,_Biru);
TextOut(hDC, 50, 110, "Contoh Teks..",18); //teks 4
EndPaint(hwnd,&Ps);
break;
}
case WM_DESTROY:
PostQuitMessage (0); /* send a WM_QUIT to the message queue */
break;
default: /* for messages that we don't deal with */
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
...
Dengan penggunaan string mempermudahkan dalam menampilkan teks dengan TextOut(). Perhatikan baris untuk teks 1 dan teks 2, pada parameter terakhir kita harus menentukan berapa banyak karakter yang akan ditampilkan. Pada teks 2, kita isi parameter keempat dengan kalimat "Contoh Teks" (tanpa tanda kutip). Jumlah karakter yang harus ditampilkan adalah 11, tetapi karena panjangnya hanya diisi 10 (lihat baris teks 2, parameter terakhir) maka karakter terkahir yaitu 's' tidak dapat ditampilkan. Suatu ketika kita ingin menampilkan kalimat yang amat panjang dan memasukkan angka besar sembarang, misal 100 atau 200. Lalu bagaimana hasilnya? Maka akan akan muncul karakter-karakter aneh setelahnya (seperti pada teks 3 dan teks 4). Untuk itu lah penggunaan tipe data string akan membantu kita hehehe. Dengan menggunakan teks.length() kita dapat memperoleh banyaknya karakter.
Selain itu kita juga dapat menampilkan karakter dengan warna yang telah ditentukan. Dengan menggunakan SetTextColor(), kita isi parameter kedua dengan fungsi RGB(Red,Green,Blue) atau variabel bertipe COLORREF. File project untuk artikel ini dapat anda download dari Link ini. So, Happy Coding!
- krofz
3 oktober 2012
Win32: Menggambar Dengan WM_PAINT (1)
Garis-garis yang menakjubkan!
IDE : Code::Blocks v10.05
Kali ini kita akan membuat beberapa garis yang membentuk sebuah objek. Pertama-tama mari kita membuat project Win32 terlebih dahulu, dengan memilih File -> New -> Project -> Win32 GUI Project -> Go. Pilih Frame Based sebagai tipe dasarnya lalu lanjutkan sampai finish. Untuk memulai proses penggambaran kita perlu menambahkan WM_PAINT pada looping message :
...
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
HDC hDC;
PAINTSTRUCT Ps;
switch (message) /* handle the messages */
{
case WM_PAINT:
//waktunya menggambar sesuatu!
...
Sebelum masuk ke dalam message yang akan diolah, kita buat terlebih dahulu variabel untuk menampung garis, yaitu variabel hDC (dengan tipe data HDC ~ Handle Device Context). Setelah tercipta langsung saja ke proses melukis (inggris : paint) melalui WM_PAINT. Perhatikan lalu tambahkan kode berikut ini:
...
void symbolTambah(HDC *_hDC, int x, int y)
{
MoveToEx(*_hDC,x+50,y, NULL); //+, 1
LineTo(*_hDC,x+30,y+40); //+, 2
LineTo(*_hDC,x, y+40); //+, 3
LineTo(*_hDC,x-10,y+60); //+, 4
LineTo(*_hDC,x+20,y+60); //+, 5
LineTo(*_hDC,x,y+100); //+, 6
LineTo(*_hDC,x+30,y+100); //+, 7
LineTo(*_hDC,x+50,y+60); //+, 8
LineTo(*_hDC,x+80,y+60); //+, 9
LineTo(*_hDC,x+90,y+40); //+, 10
LineTo(*_hDC,x+60,y+40); //+, 11
LineTo(*_hDC,x+80,y); //+, 12
LineTo(*_hDC,x+50,y); //+, 13
}
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
HDC hDC;
PAINTSTRUCT Ps;
switch (message) /* handle the messages */
{
case WM_PAINT:
hDC = BeginPaint( hwnd, &Ps);
MoveToEx(hDC, 120, 30, NULL); //C 1
LineTo(hDC, 70, 130); //C 2
LineTo(hDC, 160, 130); //C 3
LineTo(hDC, 180, 110); //C 4
LineTo(hDC, 120, 110); //C 5
LineTo(hDC, 150, 50); //C 6
LineTo(hDC, 200, 50); //C 7
LineTo(hDC, 220, 30); //C 8
LineTo(hDC, 120,30); //C 9
//menampilkan karakter tambah ('+')
symbolTambah(&hDC,210,30);
symbolTambah(&hDC,320,30);
EndPaint(hwnd, &Ps);
break;
...
MoveToEx(HDC,X,Y,tagPOINT) adalah proses dimana titik pertama akan digambar. LineTo(HDC,X,Y)digunakan untuk membentuk garis dari titik sebelumnya menuju ke titik yang baru dibuat. Keterangan komentar C1 bertujuan sebagai penanda pada gambar berbentuk huruf C. Gambar C tersebut dibentuk dengan 9 titik, dimana titik pertama dan kesembilan menempati posisi yang sama. Selanjutnya membuat karakter '+', tapi disini kita memerlukan 2 buah karakter '+'. Dibanding membuat karakter yang sama dengan copy-paste kode (atau menulis ulang?!!! ~ cape deeh!
 ), kita buat saja sebuah fungsi untuk mempermudah yaitu symbolTambah(HDC,X,Y). Kordinat X dan Y -nya dapat kita sesuaikan. Sehingga akan terlihat seperti gambar berikut:
), kita buat saja sebuah fungsi untuk mempermudah yaitu symbolTambah(HDC,X,Y). Kordinat X dan Y -nya dapat kita sesuaikan. Sehingga akan terlihat seperti gambar berikut:Gambar 1. Menampilkan informasi untuk setiap titik pada gambar.
Jika anda mengalami masalah saat membuat file project atau menulis kode-kode diatas. Anda dapat men-Download file berikut dari MediaFire. So, Happy Coding
03-oktober-2012
Ayo bikin "Win32 Application" (2)
Game -> New Game (F2)
Tulisan ini merupakan lanjutan dari:
Ayo bikin "Win32 Application" (1)
Ayo bikin "Win32 Application" (1)
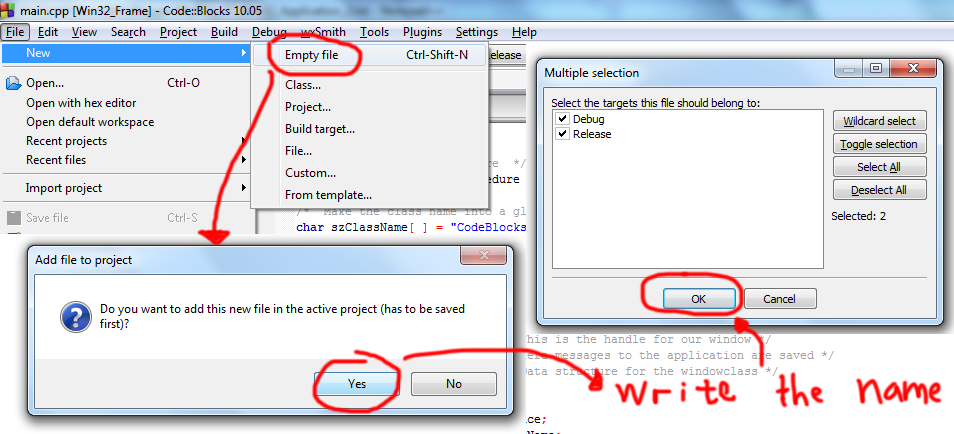
Untuk menambahkan menu kita perlu membuat file tambahan yaitu file 'resource.h' dan 'resource.rc'. Langsung saja, klik File -> New -> Empty File. Ketika ditanya "Do you want to add this new file in the active project (has to be saved first)?", pilih Yes untuk menlanjutkan, lalu ketikan resource.h untuk nama file yang akan disimpan. Lanjutkan dengan memilih OK untuk Multiple Selection :
Gambar 1. Tambahkan file lainnya kedalam project.
lalu ketikan (file resource.h):
#define MENU_BUATAN 101
#define MENU_FILE_NEW 1001
#define MENU_FILE_EXIT 1002
#define MENU_HELP_ABOUT 1003
Tambahkan file baru, seperti langkah diatas dengan nama resource.rc. Kemudian isi seperti berikut :
#include "resource.h"
MENU_BUATAN MENU
BEGIN
POPUP "&File"
BEGIN
MENUITEM "&New", MENU_FILE_NEW
MENUITEM "E&xit", MENU_FILE_EXIT
END
POPUP "&Help"
BEGIN
MENUITEM "Abou&t", MENU_HELP_ABOUT
END
END
Untuk membuat struktur data menu kita perlu memasukkan key MENU sesudah variabel menu utama kita, yaitu MENU_BUATAN. Lalu dimulai dengan BEGIN untuk memulai, selanjutnya POPUP "&File" yang berarti ada nama File pada Menubar yang berisi submenu selanjutnya (dimulai dengan BEGIN, dan diakhiri dengan END). Sedangkan penambahan karakter '&' berarti menggunakan karakter selanjutnya untuk membuat shortkey pada menu tersebut (dalam hal ini huruf F). Untuk mencobanya tekan tombol Alt lalu akan muncul garis bawah pada setiap menu dalam Menubar. Shortkey ini tidak akan tercipta jika kita tidak menambahkan karakter '&'
...
wincl.hCursor = LoadCursor (NULL, IDC_ARROW);
// 1
wincl.lpszMenuName = MAKEINTRESOURCE( MENU_BUATAN); /* My Menu :) */
wincl.cbClsExtra = 0; /* No extra bytes after the window class */
...
/* This function is called by the Windows function DispatchMessage() */
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) /* handle the messages */
{
// 2
case WM_COMMAND:
switch( LOWORD(wParam))
{
case MENU_FILE_EXIT:
PostQuitMessage(WM_QUIT);
break;
// 3
case MENU_HELP_ABOUT:
MessageBox(NULL, "Selamat Anda telah membuat menu pada program anda. :D", "About This Program", MB_OK);
break;
};
return 0;
case WM_DESTROY:
PostQuitMessage (0); /* send a WM_QUIT to the message queue */
break;
default: /* for messages that we don't deal with */
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
...
Untuk dapat memasukkan menu buatan kita sendiri ke dalam Window, kita hanya perlu mengisi nilai pada variabel wincl (1). Tepatnya nilai wincl.lpszMenuName dengan MAKEINTRESOURCE( MENU_BUATAN). Dengan ini menu kita dapat tampil walau belum dapat menjalankan intruksi. Untuk itu kita perlu menambahkan WS_COMMAND dalam jantung utama program kita yaitu WindowProcedure() (2). Karena kita telah memasukkan nilai-nilai untuk setiap menu (seperti Exit = MENU_FILE_EXIT), kita cukup melakukan percabangan lalu menjalankan intruksi yang sesuai. Pada menu Help -> About , program akan menampilkan kotak pesan singkat yang berisi , hmm... Selamat!
 (3).
(3).





Tidak ada komentar:
Posting Komentar